10 de Janeiro, 2024
O Web Design em 2024 é uma fusão de criatividade, tecnologia inovadora e um compromisso crescente com a experiência do utilizador.
No vasto mundo digital de hoje em dia, ter um site com uma experiência de utilizador boa e com um web design criativo, são os elementos esperados e necessários para que o site tenha sucesso. Como sabemos o universo do web design e do digital está sempre em constante evolução e, neste ano de 2024, também há novas tendências com várias novidades e inovações visuais.
10 principais tendências de Web Design em 2024
Neste artigo iremos apresentar algumas das principais tendências de Web Design para o ano de 2024. Estas são as tendências que provavelmente vão dominar o setor de Web Design e influenciar os profissionais da área.
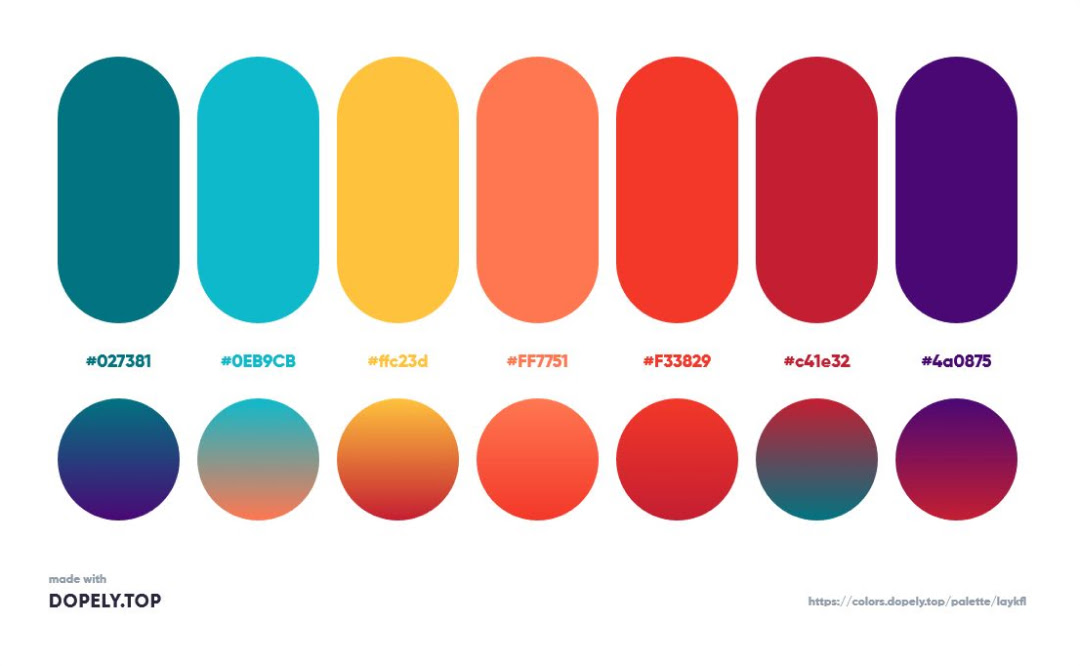
1. Cores vibrantes e inovadoras:
As paletas de cores mais vibrantes, com tons ousados e inovadores estão a ganhar mais destaque no ano de 2024. Com este tipo de paletas os Web designers estão a explorar novas formas de transmitir emoções e criar impacto visual.

Fonte: Pinterest
2. Design focado em UX (User Experience):
Muitos sites já apostam no design focado em UX, mas neste novo ano vamos ver esta tendência a aumentar ainda mais. Os Web designers estão focados em criar experiências imersivas para os utilizadores. Cada interação com o site é planeada pensando no utilizador. Este aspeto traz mais leads, maior tráfego e mais conversões.
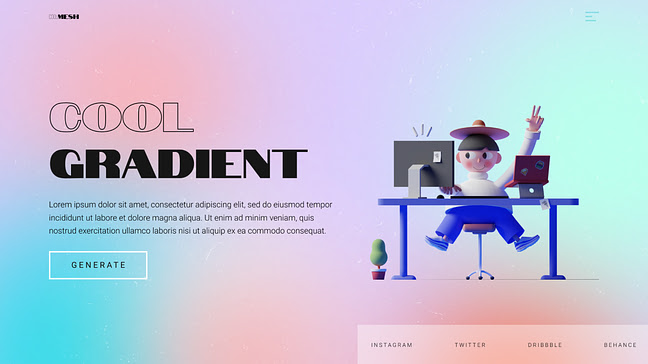
3. Gradientes vibrantes:
Os gradientes são também uma aposta para os sites em 2024, porque destacam o site visualmente. Optar por detalhes com gradientes em botões de ação, ou no fundo para determinadas imagens ou até mesmo para secções inteiras, pode melhorar visualmente o site. Os gradientes podem ainda ser usados estrategicamente para destacar mensagens essenciais, estimular as pessoas a agirem e incentivar os utilizadores a continuarem a navegar no site.

Fonte: Dribbble
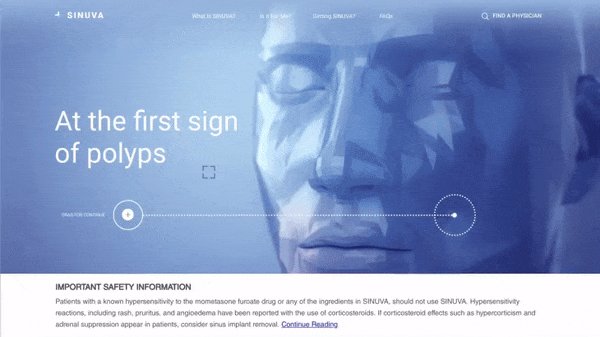
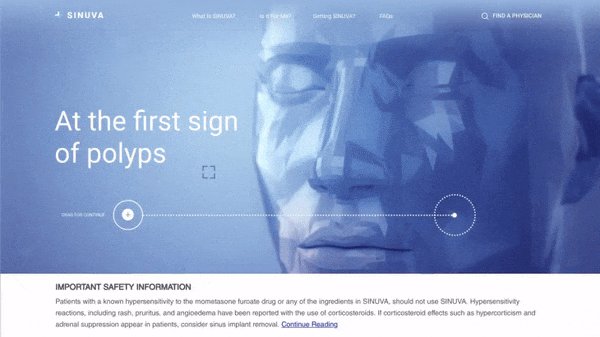
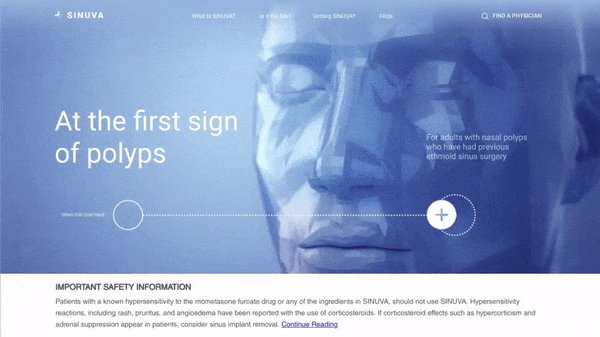
4. Tipografia moderna e dinâmica:
A tipografia em 2024 vai além da mera comunicação textual. A escolha cuidadosa de fontes é essencial para criar uma narrativa visual única e envolvente.
Além disso, outra tendência é adicionar animação ao texto, deste modo é possível captar rapidamente a atenção do utilizador. Com uma tipografia dinâmica é possível manter o utilizador envolvido.
Fonte: Dribbble
5. Storytelling:
Esta já é uma tendência que domina no mundo digital com o objetivo de envolver as pessoas. Em 2024 os Web designers terão de aprofundar ainda mais esta técnica, que consiste na narrativa de histórias, neste caso, ao longo de um site. Os profissionais podem acrescentar inovação na narrativa de histórias adicionando interatividade e assim criam um impacto positivo nos utilizadores e, desta forma, eles permanecem no site por mais tempo.
Esta abordagem é desafiante, porque é necessário adicionar elementos no site que levem os utilizadores de um ponto a outro sem interrupção do fluxo de informações.
Fonte: Dribbble
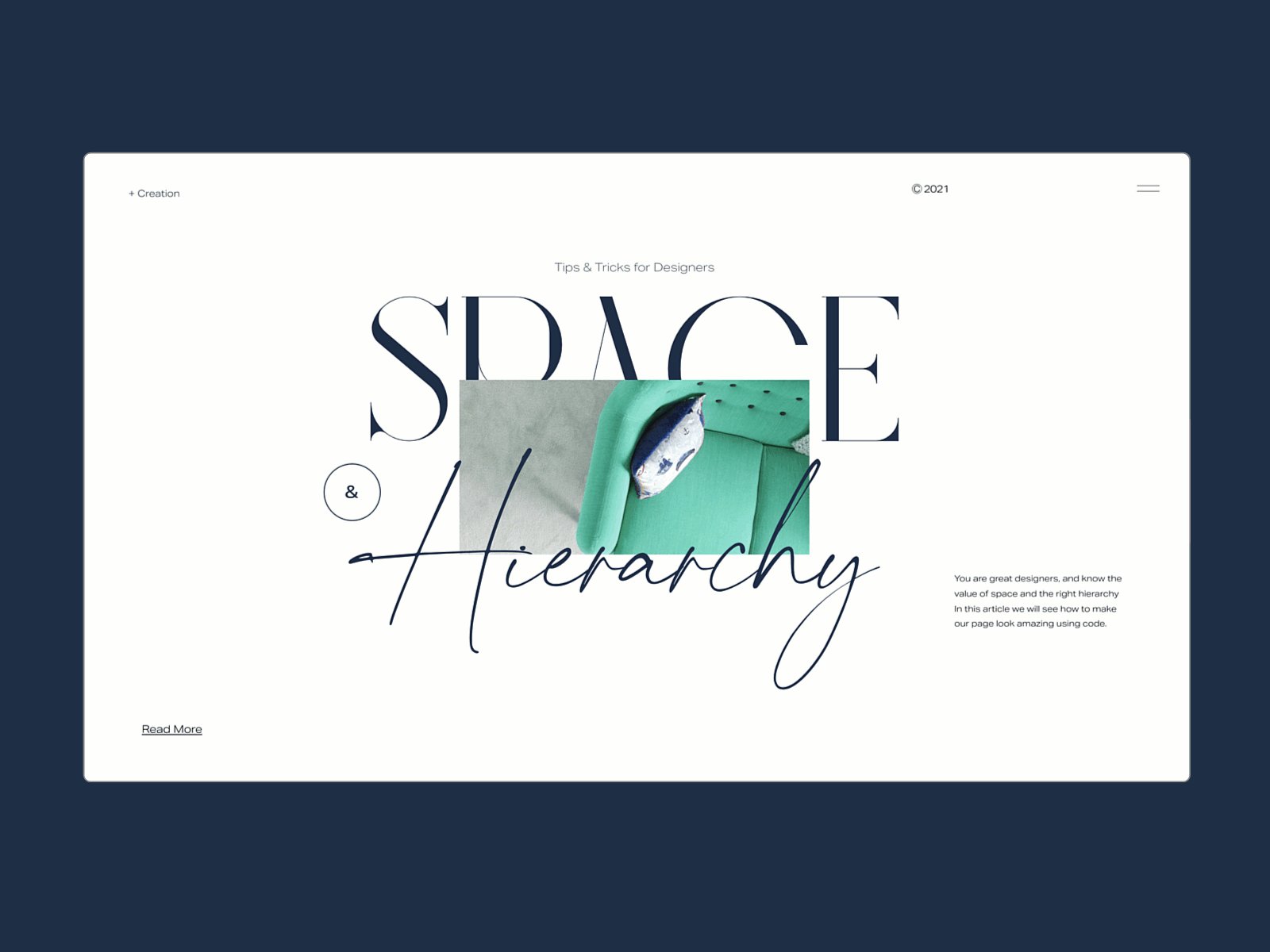
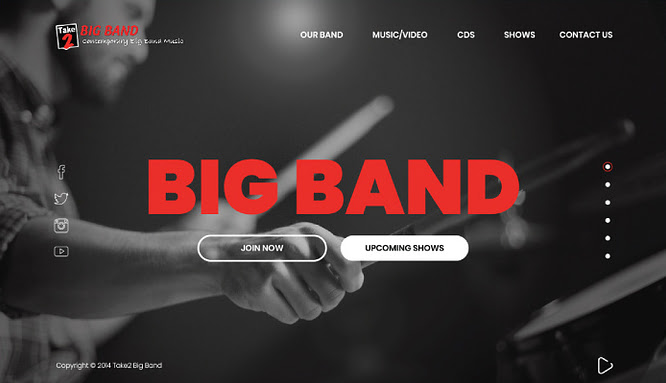
6. Títulos grandes:
Apostar em textos e títulos grandes é outra tendência que permite transmitir as informações necessárias e mais importantes à primeira vista.

Fonte: Dribbble
7. Ilustrações:
Substituir imagens por ilustrações está a tornar-se cada vez mais popular porque os ficheiros das ilustrações são menores e carregam mais rápido do que as fotografias. Além desse motivo, por vezes também é mais fácil retratar um conceito com uma ilustração do que com uma fotografia. Outra vantagem é que usando ilustrações vamos ter um site mais personalizado e exclusivo, porque terá ilustrações únicas.

Fonte: Dribbble
8. Efeitos de movimento, microanimações e animações rotativas:
Estes efeitos vão trazer maior interatividade com o site, mas devemos sempre certificarmo-nos que não estão a afetar a velocidade do site nem a sua visualização em dispositivos móveis. Também não se deve usar efeitos em demasia, porque pode confundir e sobrecarregar visualmente os utilizadores.
Fonte: Dribbble
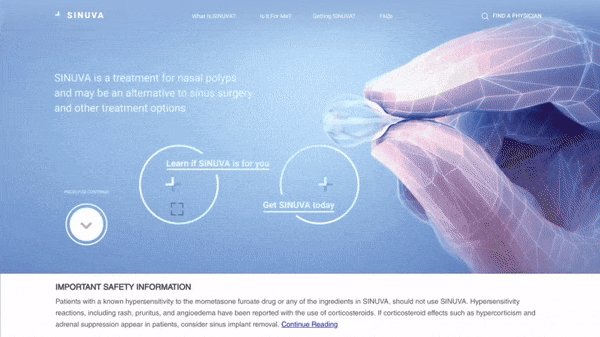
9. Vídeos incorporados para páginas iniciais:
Utilizar um vídeo na página inicial é outra das tendências para este ano. Este vídeo deve mostrar funcionários, equipamentos, projetos, o ambiente de trabalho, etc., porque irá despertar a atenção do utilizador mal este abra o site. Deste modo, estamos a ajudar os utilizadores a entender a nossa marca antes de fazerem scroll na página.
Vídeo da Página Inicial da RedOcean
10. Rodapés detalhados:
Antes, os rodapés de um site ficavam muitas vezes esquecidos e era um elemento ao qual o Web designer não dava grande importância. Atualmente, uma das tendências é o “aumento do rodapé” e, em vez de este elemento ser só usado maioritariamente para informações de contacto, passa a incluir elementos adicionais da página inicial.

Fonte: Dribbble
O Web design em 2024 é uma fusão de criatividade, tecnologia inovadora e um compromisso crescente com a experiência do utilizador. Na RedOcean concretizamos as suas ideias e destacamos o seu site no mundo digital, fale connosco AQUI.
Links relevantes:
10 de Janeiro, 2024

Ana Colaço